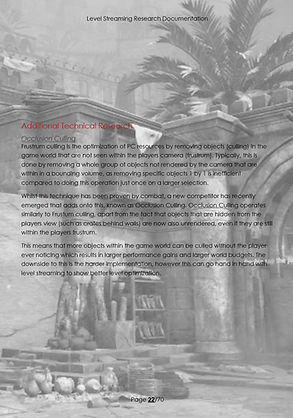
Level Streaming
A set of projects showcasing different implementations of level streaming within UE5 to optimise framerates, draw calls and memory usage within levels.
Project length = 6 weeks
Behind The Scenes
Different types of implementations were created to fit projects on a case by case basis. The first being a standard blueprint implementation seen in older engines like UE4. This would rely on a simple trigger that would check to see if the level was loaded, if not then it would load and unload level names set by the level designers. These triggers can be dropped in multiple areas of a level to help split up different parts logically such as unloading an outside sublevel when entering into a main interior location. Later renditions have unique billboard effects to be easily identifiable for other disciplines.
Blueprint Setup

Another rendition of this system is using the more modern volume based trigger system that UE5 is aiming to push as a new standard, moving away from blueprints. These volumes are different in that they offer more options for loading sublevels not seen in a blueprint implementation, such as loading areas but keeping them hidden to make changes less sudden and to avoid hitching for players. The workflow is also slightly different, being that volumes need to envelop the entire player area, which when left will despawns the sub level its linked too.
Volume Setup


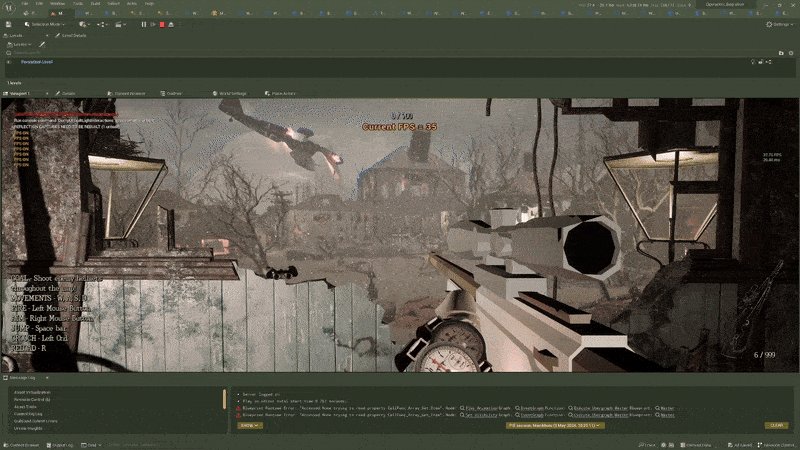
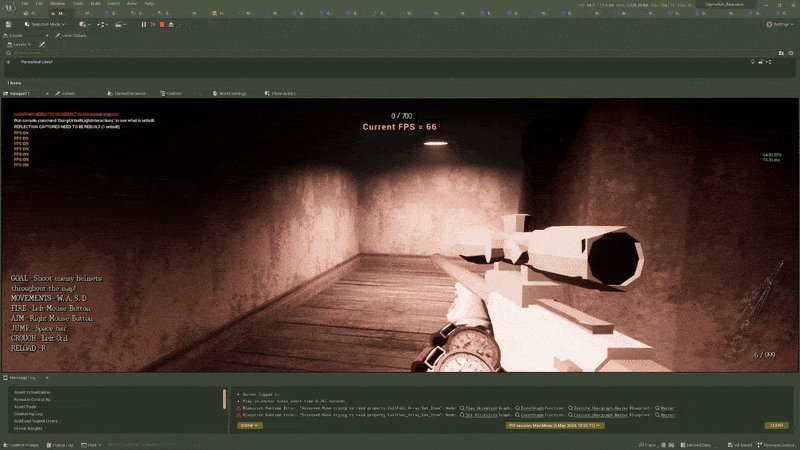
To showcase these methods in a rough draft, a simple crash course was setup with both implementations and a hospital art kit to stress test performance. The beginning master level starts off as usual with a trigger to the next sub level spawning in the hospital, heavily dropping frametime’s. Once the player hits the next trigger in the transitional hallway, the previous area unloads and performance rises as the next, more simple level is loaded.
1st Prototype (Blueprint Implementation)


1st Prototype (Volume Implementation)


To showcase these methods in a rough draft, a simple crash course was setup with both implementations and a hospital art kit to stress test performance. The beginning master level starts off as usual with a trigger to the next sub level spawning in the hospital, heavily dropping frametime’s. Once the player hits the next trigger in the transitional hallway, the previous area unloads and performance rises as the next, more simple level is loaded.
When using level streaming, its easy to forget that levels must be split up in a logical way to make sense with the pacing of the level and its cost of rendering. The Master level only hosts what most levels use, such as managers, blueprints, lighting and the starting area, which Is initially loaded in the level panel within UE.
Sub levels are then created in more unorthodox ways, having lighting removed and only having assets, which can be managed within the master level providing you make it clear you want to edit the sub level within the manager in the bottom right of the viewport. This workflow is quicker in that you can directly see how sub levels will interact with each when loaded compared to working on them in isolated environments. The last sub level then uses a different sky light for a visual difference, but this can be improved upon by making level changes in the master level’s blueprint when the sub level loads, as is the standard for communicating other changes apart from streaming.
All of this is then added together in the levels panel, with the current level being set as a persistence or “master” level, and then adding other levels afterwards as sub levels, this can then be loaded with volumes in the details section of the level panel, alongside other minor settings such as types of loading, initial settings and color tags for organisation for games with larger production.
All of this is also documented in greater detail in the R&D Journal later down this page.
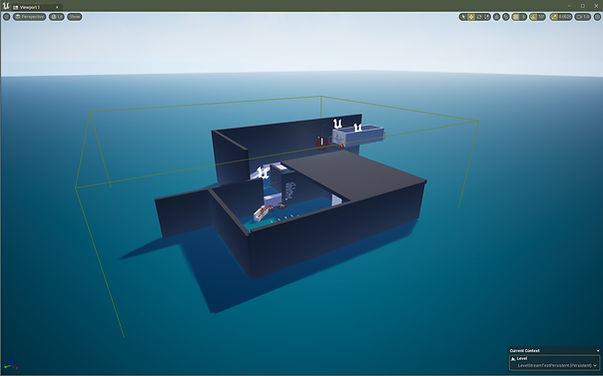
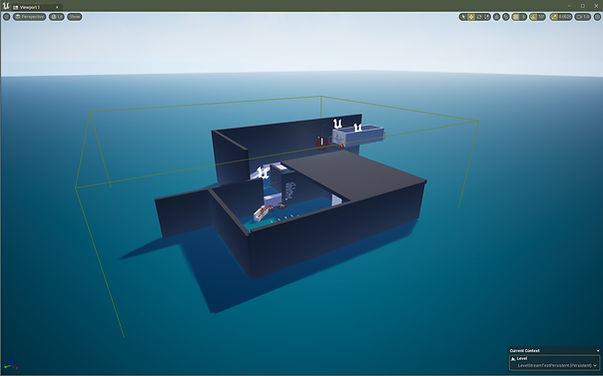
1st Prototype (Volume Implementation)


"Master" level

Start Level

End Level
Gameplay Implementation (Bazaar map with volumes)
To show off this tech being incorporated with actual gameplay, another art kit called “the bazaar” was also modified, with the level design taking the player down a linear route to showcase the technology, with a zombies gamemode in the last sub level to show how easily this can be added to a existing game loop.
Each part of the map was split into 3 sub levels, this time with more optimisations seen in games throughout 2000-2010, with areas outside the players view culled heavily, with blockers after level loads to stop backtracking for sakes of showing off the prototype.
This 2nd prototype uses the volume implementation and has set triggers after each section to load the next level with the 2nd level loading the middle chapel area with new foliage and unloading/culling the previous level.
The 3rd sub level then has a button to initiate the zombies gamemode, as this is setup in the gamemode in world settings. One quirk with level streaming is that the nav mesh must be placed in the master level and not the appropriate sub level. This means that the navmesh simply floats in the master level which reinforces the standard that this level should only host code and larger visuals such as landscapes, foliage and lighting.
The player then faces off against waves of fully functional zombies within this mode to demonstrate a functioning gameplay loop incorporated with level streaming
Bazaar Start





Bazaar Middle




Bazaar End






Using an efficient frame rate counter setup by me alongside “stat GPU” within the CMD, shows how the levels frames get progressively better throughout as more efficient sub levels are loaded.
Average framerates

Bazaar Start

Bazaar Middle

Bazaar End
Standalone Implementation (Operation Bagration with Blueprints)
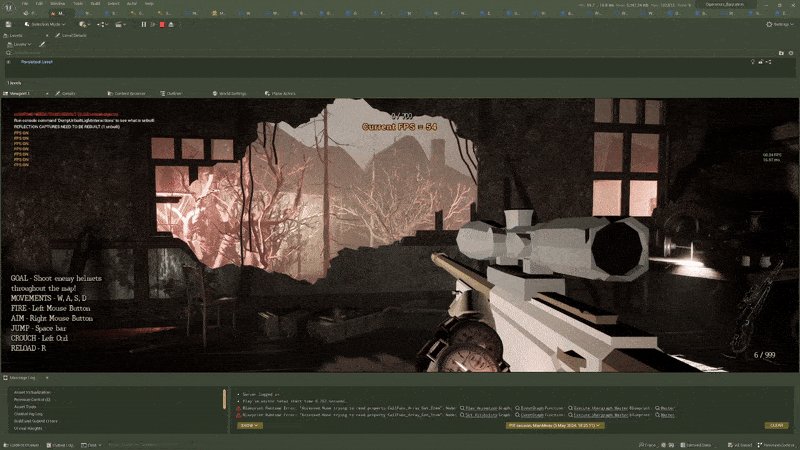
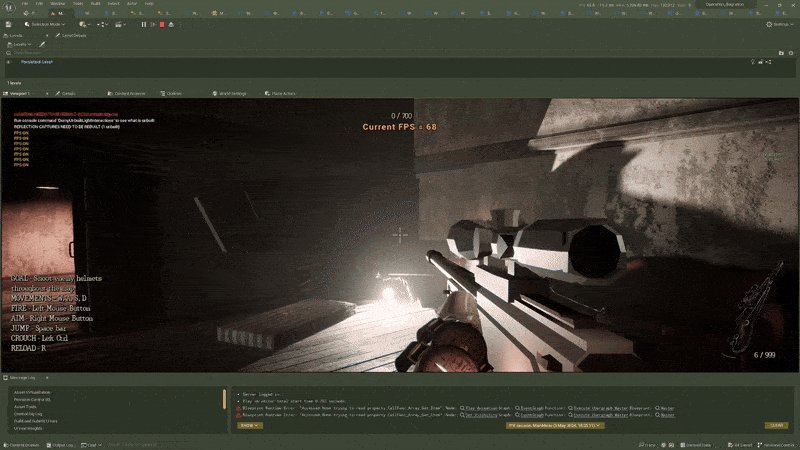
The 3rd prototype is to show off how this technology can be easily placed into a separate project with no ties to the technology. This would be my indie game, Operation Bagration, which would be edited to now have a courtyard where the player sniper can now manoeuvre throughout the house between the main battlefield (main level) and the new courtyard (sublevel), each retaining its gameplay elements.
Alongside this, code, managers and lighting would be maneuvered to the main master level similar to the workflow shown in earlier prototype. A transitional corridor would also be added to the master level to prevent despawning.

Main Level
Main Level

Sub Level

Combined Levels
"Master" Level with managers, level defaults and transitional corridor

Game performance is initially low due to expensive global illumination, however when transitioning to the courtyard, with a very quick load time, performance drastically increases with no changes to the gameplay. Originally this was broken due to the player spawn and blueprint triggers being in the first sub level, but this was fixed when moved over to the persistence level.



Bugfixing and Troubleshooting
One key issue was in the bazaar implementation, where there was large stutters compared to the rough draft and Operation Bagration. Initial bugfixing would be reducing all materials to a basic cheap white shader, alongside moving expensive elements like landscape, foliage and lighting over to the persistence level, but this did not fix the issue.




After combing through the levels size using Unreal’s size map feature, it’s revealed that there is a large self-reference within the levels, created when merging the level into a regular level, which was then edited and placed back in as a sub level. This type of self-reference is not seen in neither the rough draft or Bagration, despite those levels being nearly twice as large.
Typically, this wont be a issue if creating these elements from scratch, but this can catch developers off guard if trying to convert already done levels into sub levels later on in production.
Bazaar Map Implementation
(Large self reference - Unoptimised Level Size)
Operation Bagration Implementation (Optimised level size)
R&D Journal
What was shown in this page is only a summary of the technology and its usage within these prototypes, all of which is expanded further in the R&D Journal, which covers more topics such as research, optimisation techniques, difference between UE4/5, stretch goals, chronological development and analysis of its usage of current day industry.






































































Skills Learnt
-
Refined level streaming implementation using both blueprint and volume standards similar to that in industry
-
In-depth bugfixing and troubleshooting using Unreal systems
-
Research into industry optimsation techniques.
-
Better optimsation of blueprints through refactoring.
-
Better framerate optimisation
Skills Used
-
Unreal Engine 5
-
Cataloging with Notepad++
-
Extensive use of Word for journaling