Mind the Rock Please
Mind the Rock Please was a UI project created that I created throughout university with a theme of Sci-Fi in space similar to that of FTL: Faster Then Light
Project length = 6 weeks





Behind The Scenes
I started by using Miro to gather Space images which I later turned into wireframes to assess and understand what makes the UI in these games accessible and useful to the player following the 3U’s theory (Usability, Utility and User Experience). After that I conducted specific research into UI screens, motion and real references to help later influence the colour scheme. Additional research into iconography and typography was also learnt to make an accessible and consolidated HUD. The colour scheme of the font was created by creating a foundation within Adobe Color using colour schemes from my RPG research, this was later finetuned within Coolers to have dynamic and contrasting colours that were still accessible for people with various type of colour-blindness.
The next big step was creating these assets within photoshop, using 1024x1024 with 96 DPI templates with layer effects and smart filters to have a non-destructive workflow. One opportunity I missed out on was using materials to give my icons more substance, but I later pursued this idea with my second UI project. Other tools involve creating shapes with the pen tool and converting these into custom Vector shapes that worked alongside layer effects. This would prove useful as if there were issues upon into unreal such as sizing or aliasing issues, these changes could be made to help improve the final result.
Assets

Now that the UI was ready to be created, basic IA’s (Information Architectures) were made to show how the UI would be constructed and communicate with each other. Low Sketches were produced to create a rough foundation followed by high fidelity mock-ups within Whimsical to have a documented and near finalised version of the UI that would help speed up the production whilst keeping consistency within the layout and avoiding deviations.
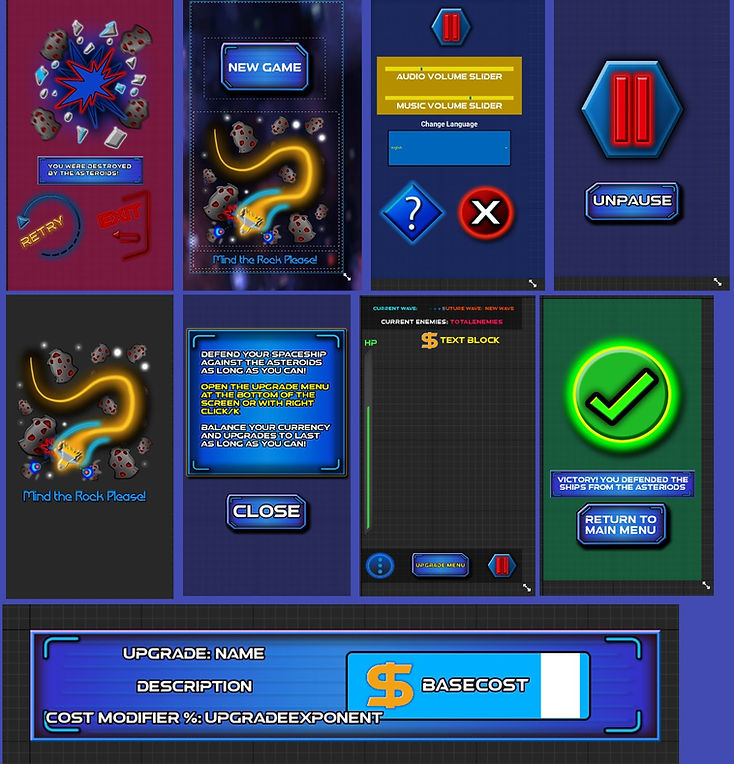
Screens

What I Learnt
-
Important foundations of UI knowledge and creation of my UI design workflow
-
Collaborative software such as MIRO
-
Utilising Proportions anchoring of UI elements
Skills used
-
Miro
-
Whimsical
-
Adobe Colour
-
Coolers
-
Photoshop
-
Unreal